jquery로 버튼을 여러개 만들어야 할 경우가 생길 수 있다. 일일이 버튼 태그를 직접 입력하는 방법도 있지만, 문제는 각 버튼에 이벤트를 연결해야할 때 모든 버튼에 이벤트를 각각 코딩할 수도 없는 노릇이다.
버튼 여러개를 jquery로 쉽게 만드는 방식은 다음과 같다.
버튼 동적 생성 순서
|
1. 버튼을 추가할 div 태그를 먼저 만들어두고 |
버튼 동적 생성해보기
1. div 태그 생성
|
1
2
3
|
<!-- 버튼을 추가할 div를 먼저 만들어둔다 -->
<div class="p-1" id='div_btn'>
</div>
|
cs |
2. 버튼 동적 생성
|
1
2
3
4
5
6
7
8
9
10
|
var str_html = '';
// 버튼을 10개 추가한다.
for (var i = 0; i < 10; i++) {
var html_btn = '<button type="button" class="btn btn-success m-1" id="btn" style="width:100px">버튼{}</button>';
html_btn = html_btn.replace('{}', i);
str_html = str_html + html_btn + '\n';
}
$('#div_btn').html(str_html);
|
cs |
3. 버튼 클릭 이벤트 연결
|
1
2
3
4
5
6
|
// 버튼을 동적연결한다.
$(document).on("click", "#btn", function(){
var idx = $(this).index();
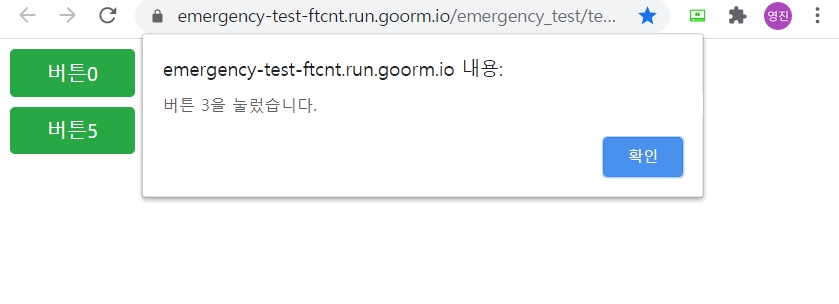
alert('버튼 {}을 눌렀습니다.'.replace('{}', idx))
});
|
cs |
전체 코드 살펴보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link type="text/css" rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="p-1" id='div_btn'>
</div>
</body>
<script src="js/bootstrap.bundle.min.js"></script>
<script>
$(document).ready(function(){
var str_html = '';
// 버튼을 10개 추가한다.
for (var i = 0; i < 10; i++) {
var html_btn = '<button type="button" class="btn btn-success m-1" id="btn" style="width:100px">버튼{}</button>';
html_btn = html_btn.replace('{}', i);
str_html = str_html + html_btn + '\n';
}
$('#div_btn').html(str_html);
// 버튼을 동적연결한다.
$(document).on("click", "#btn", function(){
var idx = $(this).index();
alert('버튼 {}을 눌렀습니다.'.replace('{}', idx))
});
});
</script>
</html>
|
cs |
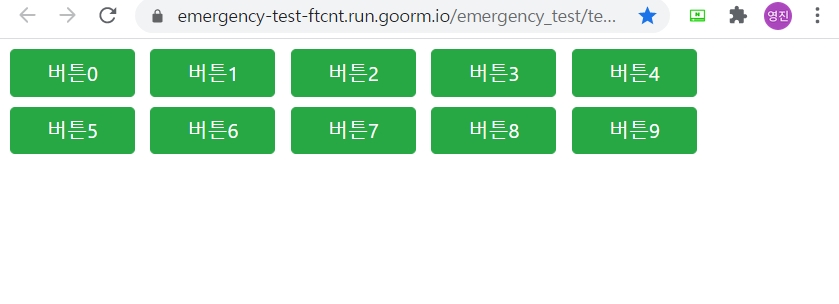
실행 화면


'Programming > HTML, CSS, Javascript, jQuery' 카테고리의 다른 글
| [JQuery] ajax 사용하기 (0) | 2020.05.07 |
|---|---|
| [Javascript] Face-detection 웹에서 해보기 (0) | 2020.05.05 |
| [Javascript] 자바스크립트에 웹캠 넣기 (0) | 2020.05.03 |
